如题:Google Tag Manager(gtm)部署Google Analytics 4 (ga4),电商配置指南ecommerce,纯前端构建Datalayer,不用网页代码,收集magento的交易数据。
背景介绍:
众所周知,UA要退休了,GA4不论多不好用,你也要用。然而,不是所有的广告投放小哥都有程序员支持。比如东灵君,虽然我也不是广告投放小哥。
迁移配置就很成问题,头疼。
用magento搭建的电商网站,以前这系统内置了UA,把id放里面就能直接获取订单数据,再用tmg部署另外一套,研究用户行为。这么配合,勉强够用。
以后就不行了,ua不能用了,搞一次magento二开又要花好多银子(你花了银子也未必能搞好)。
于是找到一套解决方案,这个插件看上去能够满足需求。
https://www.magepal.com/enhanced-ecommerce-for-google-tag-manager.html
不过,159.00$的价格也不便宜,而且magento装插件,照样需要技术支持,我这样的小白用户真不敢弄。比wordpress难好多,如果装完了不合适,卸载很麻烦。
所以,这成了备选方案。有没有更好的方法?
电子商务 (GA4) 开发者指南
https://developers.google.com/tag-manager/ecommerce-ga4
Ga4 的电子商务
https://developers.google.com/analytics/devguides/collection/ga4/ecommerce?hl=zh-cn
Ga4 事件参考,ga4到底认哪些事件
https://developers.google.com/gtagjs/reference/ga4-events
Google Analytics 4 :Google Tag Manager电商配置指南
https://www.ichdata.com/deploying-e-commerce-in-google-analytics-4.html
把这一堆文档看了个遍,然没什么卵用,最关键的数据层,他们都不写怎么获得。当然每个网站都不一样,他们不写也正常。这本来就不是小白该干的活。
东灵君本着第一性原理思考了一番,找到一个躲开开发很偷懒的方法。
magento后台配置好ua就能给ga传电商数据,那么数据层肯定已经存在了。有了数据层Datalayer干嘛还要改代码重写呢,把它读出来换个马甲传给ga4不就行了吗。
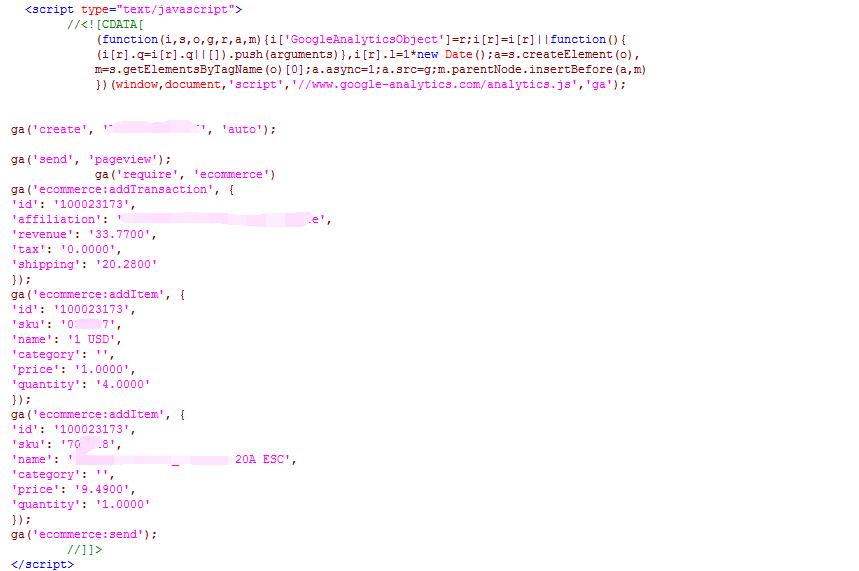
找了个订单成交页面一看源代码,还真有这个数据层,本例子的数据层是magento1的,m2也类似。
在tmg里把它读出来就行了,这个稍微会点儿js,懂点正则的就能提取出来。
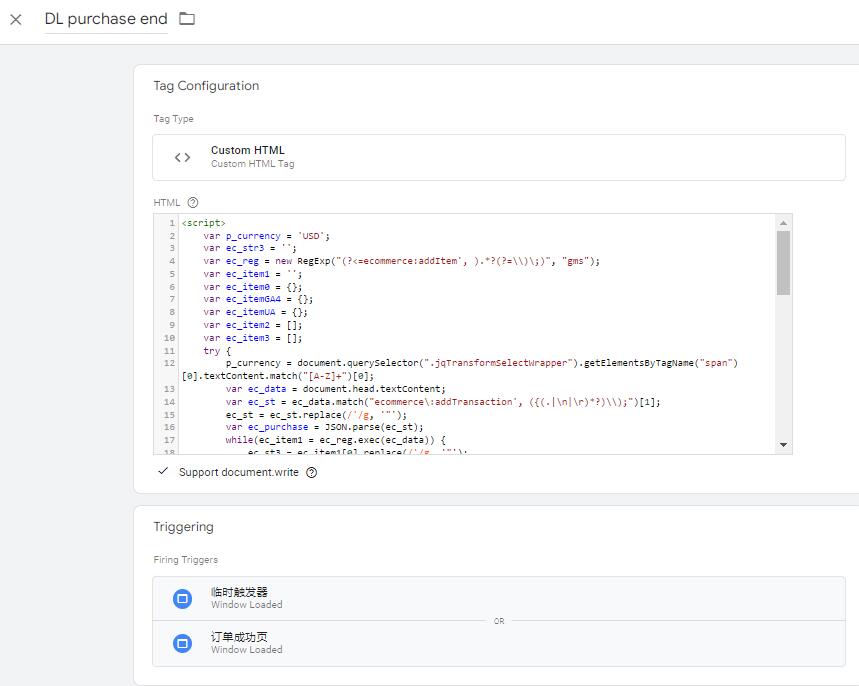
摸索学习,搞了这么一段代码
<script>
var p_currency = 'USD';
var ec_str3 = '';
var ec_reg = new RegExp("(?<=ecommerce:addItem', ).*?(?=\\)\;)", "gms"); //正则表达式,提取item数据
var ec_item1 = '';
var ec_item0 = {};
var ec_itemGA4 = {};
var ec_itemUA = {};
var ec_item2 = [];
var ec_item3 = [];
try {
p_currency = document.querySelector(".jqTransformSelectWrapper").getElementsByTagName("span")[0].textContent.match("[A-Z]+")[0]; //获取网页前端的币种,这个搞不定的就直接用usd代替。
var ec_data = document.head.textContent; //获取head文本,数据层代码在head里
var ec_st = ec_data.match("ecommerce\:addTransaction', ({(.|\n|\r)*?)\\);")[1]; //正则匹配订单数据
ec_st = ec_st.replace(/'/g, '"'); //单引号替换成双引号
var ec_purchase = JSON.parse(ec_st); //把提取的字符串转成规范的json字典形式
while(ec_item1 = ec_reg.exec(ec_data)) {
ec_st3 = ec_item1[0].replace(/'/g, '"');
ec_item0 = JSON.parse(ec_st3);
ec_itemGA4 = {};
ec_itemGA4 = {
item_id: ec_item0.sku,
item_name: ec_item0.name,
price: Number(ec_item0.price),
currency: 'USD',
quantity: Number(ec_item0.quantity)
}; //循环匹配item数据并转化成ga4形式的数组
ec_itemUA = {
'name': ec_item0.name,
'id': ec_item0.sku,
'price': ec_item0.price,
'quantity': Number(ec_item0.quantity)
}; //循环匹配item数据并转化成UA形式的数组
ec_item2.push(ec_itemGA4);
ec_item3.push(ec_itemUA);
}
} catch(e) {
console.log("");
}
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
'event': 'purchase',
'ecommerce': {
transaction_id: ec_purchase.id,
value: Number(ec_purchase.revenue),
shipping: Number(ec_purchase.shipping),
currency: 'USD',
items: ec_item2
},
'itemUA': ec_item3
}); //按照ga4的数据层说明,pushdata。这里额外把ua形式的item也发送出去,给我研究用户行为的那套ua使用。
</script>
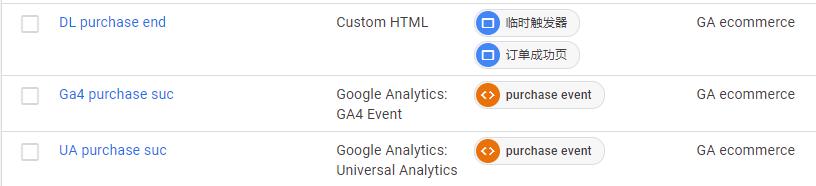
有了这个数据层,再配个订单成功页的触发器,自己改造的数据层就ok了
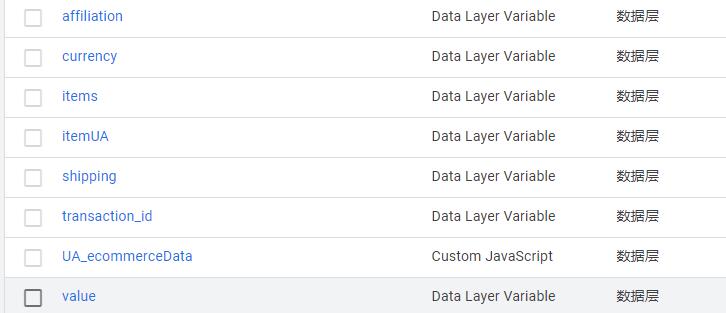
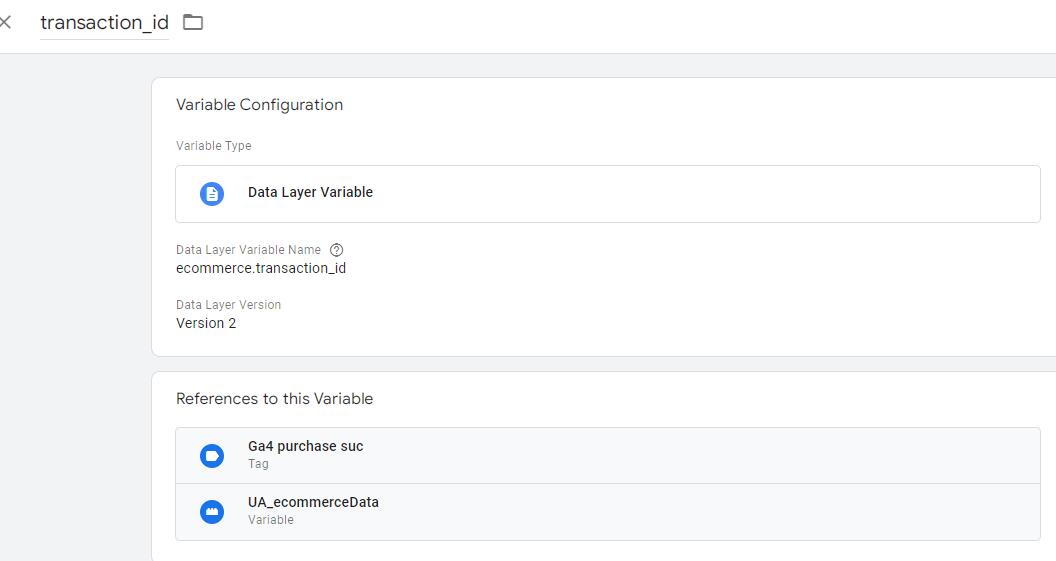
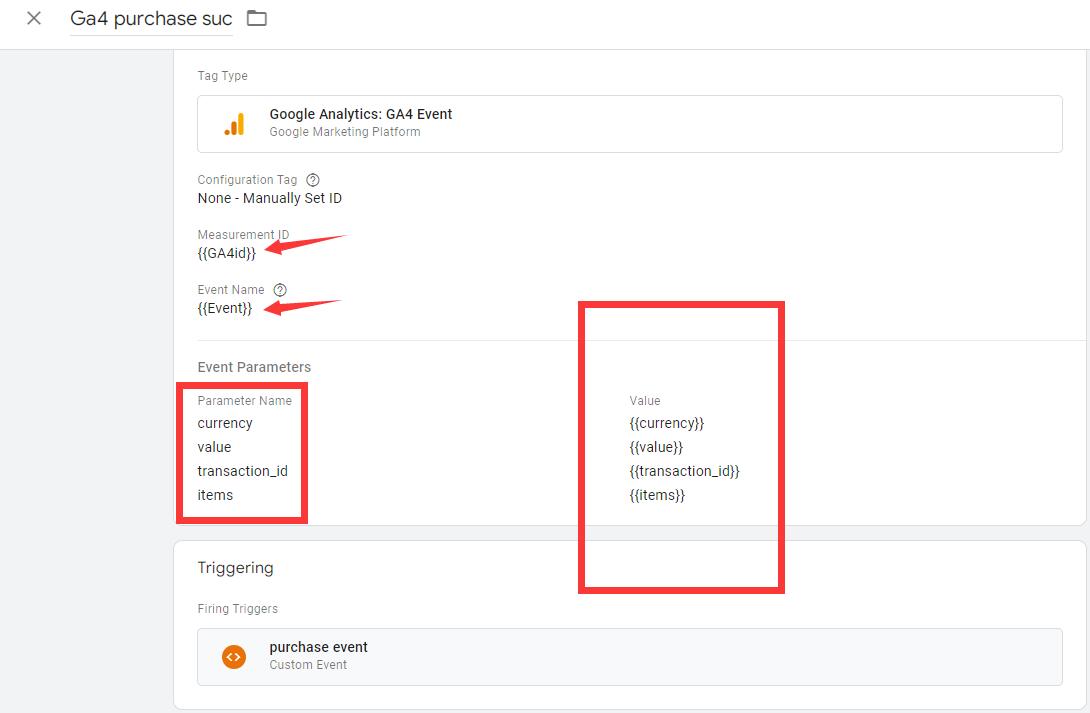
剩下的就是按照前面那些指南把数据层变量建好

继续按照说明,建个purchase事件。这个很重要,很必要。
PS:数据层的pushdata只负责传数据,是gtm用的,具体给到哪个ga的统计id,传什么内容。还要再建一个带着gaid的事件。以前我就经常踩坑,以为push完了就行了,记住,如果pushdata的代码里没有ga代码和id,那大多只是数据层传递,ga是收不到的。
按这个做完了,就剩下无休止的调试了,大概率要反复挑。
js代码获取数据,这个怎么调试?
看图学样,我也跟别人学的。
RPA机器人—【UiBot】正则表达式教程(五),这个老有用呢,当采集器用特别好,虽然速度比较慢,但是功能强大,适应性强。
g4 收集数据如何调试?
看这个,如何开启ga4的debug模式
https://www.i-spotmedia.com/Blog/ga4-debug-view/
注意,如果用gtm,务必在部署ga4的tag里开启debug模式
方法,Field Name,debug_mode=true
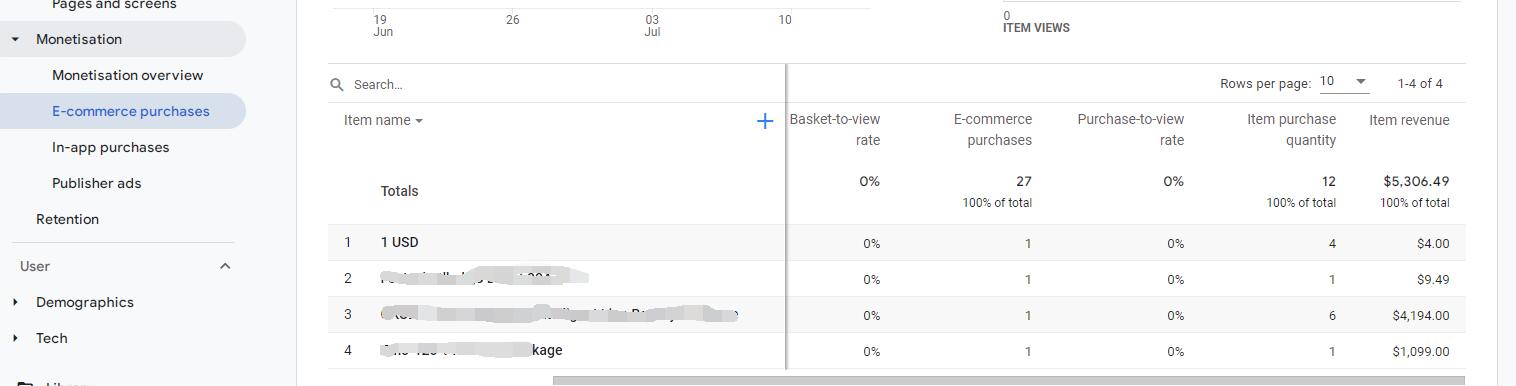
觉得调试好了,能获取到数据,就可以休息了。
最后就等着转天看结果
呵呵,没用拜托程序员大爷,自力更生把ga搞好了。
避坑总结:
本方法仅适用于之前已经搞出了数据层的网站,不过是把数据层升级变换形式而已。终于不怕ga大大的改版升级了。当然还可以自己在数据层额外动手脚,传点有趣的信息。
对于取消订单,这个方法是不管用的。我都不知道magento集成的ga是否处理取消的订单。
如果之前没有数据层怎么办?
自己网页抓取呗,比这个更复杂些而已。
但是有些信息不在当前页面,或者需要数据库配合。这就没治了。还是请开发大爷把数据放出来吧。
据说还有ga还有更强大的服务器版,可以实现夸页面传递数据,感兴趣的小伙伴也可以研究研究。
https://stape.io/blog/sending-data-from-google-tag-manager-web-container-to-the-server-container
购物车的信息,结账页面的信息,这其实都可以自己抓取的。只不过,麻烦还可能不准确。
对于银子多多的大人们,想部署高级版电子商务,还是找开发最省事。
东灵自己这么搞,那纯属为了学学ga4的配置,学学js采集数据。
最后一个大坑
为了方便测试,我复制了一个单独测试订单成功页,这样就不用跑购物流程了,那页面订单编号是不变的。结果很坑。
如果传递订单编号,同一个订单编号只能测一次。再次发送,debug时连purchase事件都记不到。
记得每次测试都要改订单号,自己写个随机编号更好。
附上一些语法解释,方便我自己以后回忆。
循环匹配的方法
let str=`
<ul>
<li>
<a>肖申克的救赎</a>
<p>上映日期:1994-09-10</p>
</li>
<li>
<a>阿甘正传</a>
<p>上映日期:1994-07-06</p>
</li>
</ul>`;
const reg=/<li>.*?<a>(.*?)<\/a>.*?<p>(.*?)<\/p>/gs;
let result;
let data=[];
while (result=reg.exec(str)){
console.log(result);
data.push({title:result[1],time:result});
}
其中while(result=reg.exec(str))表示先将reg.exec(str)的第一次匹配值赋值给result,接着循环匹配赋值,直到整个字符串匹配完成,结束while循环。
查看结果
while (result=reg.exec(str)){
console.log(result);
data.push({title:result[1],time:result});
}
var ec_data = document.head.textContent;
var ec_reg = /(?<=ecommerce:addItem', )({.*?})(?=\);)/gsm;
var ec_item1 = '';
ec_item1 = ec_reg.exec(ec_data);
console.log(ec_item1);
var ec_data = document.head.textContent;
var ec_reg = new RegExp("(?<=ecommerce:addItem', )(.*?)(?=\\)\;)", "gms");
var ec_item1 = '';
ec_item1 = ec_reg.exec(ec_data);
while(ec_item1 = ec_reg.exec(ec_data)) {
console.log(ec_item1);
}







2023年2月9日 下午12:05 1F
非常有幸看到这边文章,这个方法适合magento2.xx吧,能再分享下细节吗
2023年2月14日 上午11:17 B1
@ 海天 应该适用于m2,只要数据层的信息已经被系统写到网页里,采集重复利用就行了。先在m2的后台配上一套ua,然后分析结账页源代码就好了。我们已经放弃m2,转投bigcommerce了。细节要上手干才有,没花时间弄过,所以无法分享