

Page Timings report > Explorer & Map Overlay tabs > DOM Timings subtab
- Pageviews : The number of times the page was viewed during the selected date range.
- Avg. Document Interactive Time : The average time (in seconds) that the browser takes to parse the document (DOMInteractive), including the network time from the user's location to your server. At this time, the user can interact with the Document Object Model even though it is not fully loaded.
- Avg. Document Content Loaded Time : The average time (in seconds) that the browser takes to parse the document and execute deferred and parser-inserted scripts (DOMContentLoaded), including the network time from the user's location to your server. Parsing of the document is finished, the Document Object Model is ready, but referenced style sheets, images, and subframes may not be finished loading. This event is often the starting point for javascript framework execution, e.g., JQuery's
onready()callback, etc. - Avg Page Load Time : The average amount of time (in seconds) it takes that page to load, from initiation of the pageview (e.g., click on a page link) to load completion in the browser.
Avg. Page Load Time consists of two components: 1) network and server time, and 2) browser time. The Technical section of the Explorer tab provides details about the network and server metrics. The remaining time is the browser overhead for parsing and executing the JavaScript and rendering the page.
Learn more about the Navigation Timing API, and these specific timing attributes.
If these metrics sometimes indicate longer page-load times than you otherwise observe, it is due to the number of samples taken over the date range you are using.
英文版的
Table Of Contents
I'm really obsessed with performance, while I may not be the best on that task I'm a real tryhard on that topic, at least up to where my knowledge allows me. And this said, I really miss the Site Speed Report on Google Analytics 4.
This is why I replicated the current metrics and logic from Universal Analytics, and I sharing it with you on this post. If you end implementing this tracking you'll have the following metrics avaiable in for your use, for example in data studio.
The current provided code, will even allow you to set a siteSpeedSampleRate as Universal Analytics.
Code Snippet
<script>
(function() {
var siteSpeedSampleRate = 100;
var gaCookiename = '_ga';
var dataLayerName = 'dataLayer';
// No need to edit anything after this line
var shouldItBeTracked = function(siteSpeedSampleRate) {
// If we don't pass a sample rate, default value is 1
if (!siteSpeedSampleRate)
siteSpeedSampleRate = 1;
// Generate a hashId from a String
var hashId = function(a) {
var b = 1, c;
if (a)
for (b = 0,
c = a.length - 1; 0 <= c; c--) {
var d = a.charCodeAt(c);
b = (b << 6 & 268435455) + d + (d << 14);
d = b & 266338304;
b = 0 != d ? b ^ d >> 21 : b
}
return b
}
var clientId = ('; ' + document.cookie).split('; '+gaCookiename+'=').pop().split(';').shift().split(/GA1\.[0-9]\./)[1];
if(!clientId) return !1;
// If, for any reason the sample speed rate is higher than 100, let's keep it to a 100 max value
var b = Math.min(siteSpeedSampleRate, 100);
return hashId(clientId) % 100 >= b ? !1 : !0
}
if (shouldItBeTracked(siteSpeedSampleRate)) {
var pt = window.performance || window.webkitPerformance;
pt = pt && pt.timing;
if (!pt)
return;
if (pt.navigationStart === 0 || pt.loadEventStart === 0)
return;
var timingData = {
"page_load_time": pt.loadEventStart - pt.navigationStart,
"page_download_time": pt.responseEnd - pt.responseStart,
"dns_time": pt.domainLookupEnd - pt.domainLookupStart,
"redirect_response_time": pt.fetchStart - pt.navigationStart,
"server_response_time": pt.responseStart - pt.requestStart,
"tcp_connect_time": pt.connectEnd - pt.connectStart,
"dom_interactive_time": pt.domInteractive - pt.navigationStart,
"content_load_time": pt.domContentLoadedEventStart - pt.navigationStart
};
// Sanity Checks if any value is negative abort
if (Object.values(timingData).filter(function(e) {
if (e < 0)
return e;
}).length > 0)
return;
window[dataLayerName] && window[dataLayerName].push({
"event": "performance_timing",
"timing": timingData
})
}
}
)()
</script>
Setting up GTM
The first thing we need to do it adding the following code snippet above in a Custom HTML tag in Google Tag Manager, that fired on the Window Load event.

Outcome
The code we added above will kindly push all the performance timing data in a nicely formated dataLayer push, that we later use to pass the data to any tag/vendor we want. In our case we'll pushing the data to a GA4 event tag.

{
event: 'performance_timing',
timing: {
page_load_time: 131,
page_download_time: 0,
dns_time: 0,
redirect_response_time: 1,
server_response_time: 34,
tcp_connect_time: 0,
dom_interactive_time: 63,
content_load_time: 63
}
}
Setting GA4 Event Tag
Now that we have all the data being push to the dataLayer, we'll need to create a new GA4 event Tag and maps all the data accordingly, please refer to the following screenshot for all the details.

Custom Metrics definition in Google Analytics 4
As you already know, sending a parameter within an event doesn't mean anything until we map it to a dimension within our property.
For this we need to go to the Custom Definitions > Custom Metrics, and add all this new parameters with the event scope and Milliseconds as the Unit of Measurement.

How to view the data
Now that we started collecting the data, we have some different ways to view it, we could use the GA4 reports ( which will be limiting the reporting possibilities a lot )
Using the Google Analytics Exploration

Using Data Studio
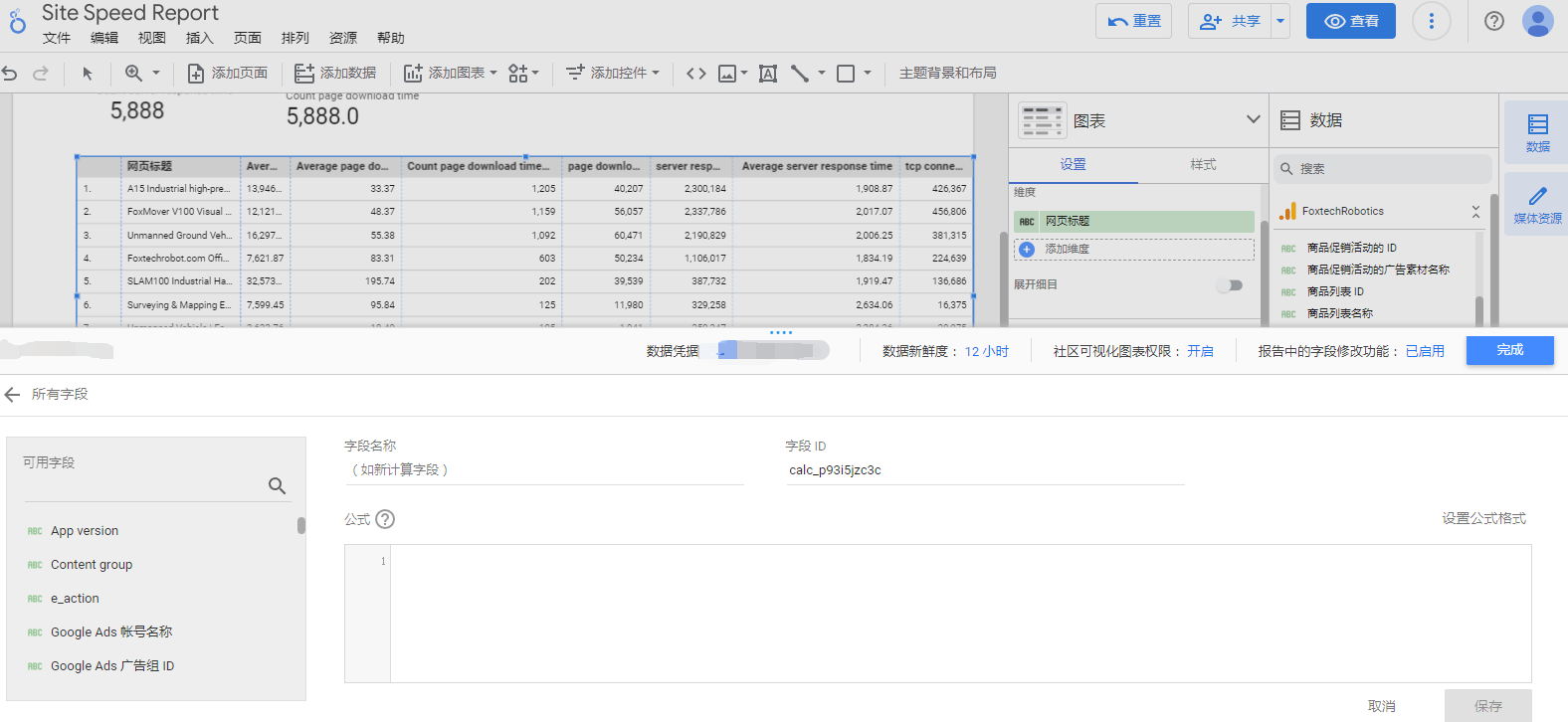
This is my prefered option, you can create AVG metrics in an easy way, AVG metrics in Seconds to match the reports on Universal Analytics.
For example, I tried to quickly replicate the Universal Site Speed reports using Data Studio without almost no time.

Using Big Query
Lastly, if you're one of the brave analysts around the world, the good news is that the possibilities are now almost enless, is just up to you to play around with this and paint it anywhere you want.
As a simple example, let's find out how many and which pages took more than 1 second to load.
SELECT * ,
FROM `thyngster.*********.events_20220712`
WHERE event_name = "performance_timing" AND
(SELECT value.int_value FROM UNNEST(event_params) WHERE key = 'page_load_time') > 1000

Metrics List
Here it goes the list of metrics you can configure and use to replicate the old Universal Analytics reports:
- Site Speed Events Count
Page Load Time(ms) and Avg. Page Load Time (sec)Domain Lookup Time(ms) and Avg. Domain Lookup Time (sec)Page Download Time(ms) and Avg. Page Download Time (sec)Redirection Time(ms) and Avg. Redirection Time (sec)Server Connection Time(ms) and Avg. Server Connection Time (sec)Server Response Time(ms) and Avg. Server Response Time (sec)Document Interactive Time(ms) and Avg. Document Interactive TimeDocument Content Loaded Time(ms) Avg. Document Content Loaded Time (sec)
(Extra) How siteSpeedSample Works
I must confess I've never looked at this and I found pretty curious about how Universal Analytics was doing the Site Speed Sampling. I was expecting having it doing a sampling based on hit, but currently the sampling is done on users ( devices ).
This means that rather than getting details about a 5% of the pageviews, you're getting the details about the 5% of your visitors instead.
Universal Analytics has been relying on the clientId value to determine if the current user should be sending the timing details.

中文版的
https://www.ichdata.com/gets-the-exact-load-time-of-the-page-google-analytics.html
原理是,页面打开的时候,用自定义JavaScript从浏览器获取页面打开过程中的各个时间,然后通过DataLayer发送出去,再GTM上触发,发送给Google Analytics 4
GTM配置过程
GTM上配置监听代码
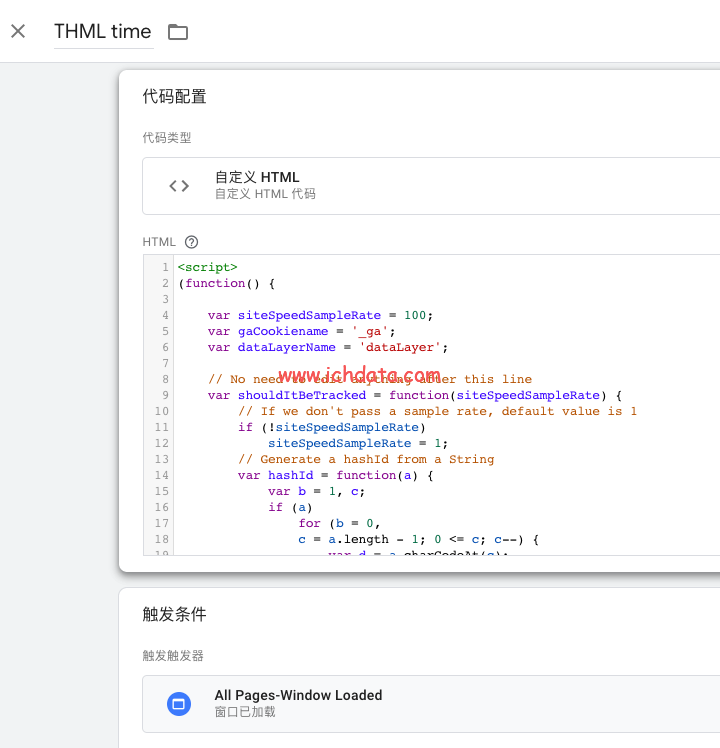
在GTM中点击「代码」——「新建」——「选择一个代码类型以开始设置…」——「自定义HTML」,然后命名为“THML time”,做如下设置:
这段代码的作用是页面加载的时候,从浏览器获取页面加载时间数据。
源码:
- <script>
- (function() {
- var siteSpeedSampleRate = 100;
- var gaCookiename = '_ga';
- var dataLayerName = 'dataLayer';
- // No need to edit anything after this line
- var shouldItBeTracked = function(siteSpeedSampleRate) {
- // If we don't pass a sample rate, default value is 1
- if (!siteSpeedSampleRate)
- siteSpeedSampleRate = 1;
- // Generate a hashId from a String
- var hashId = function(a) {
- var b = 1, c;
- if (a)
- for (b = 0,
- c = a.length - 1; 0 <= c; c--) {
- var d = a.charCodeAt(c);
- b = (b << 6 & 268435455) + d + (d << 14); d = b & 266338304; b = 0 != d ? b ^ d >> 21 : b
- }
- return b
- }
- var clientId = ('; ' + document.cookie).split('; '+gaCookiename+'=').pop().split(';').shift().split(/GA1\.[0-9]\./)[1];
- if(!clientId) return !1;
- // If, for any reason the sample speed rate is higher than 100, let's keep it to a 100 max value
- var b = Math.min(siteSpeedSampleRate, 100);
- return hashId(clientId) % 100 >= b ? !1 : !0
- }
- if (shouldItBeTracked(siteSpeedSampleRate)) {
- var pt = window.performance || window.webkitPerformance;
- pt = pt && pt.timing;
- if (!pt)
- return;
- if (pt.navigationStart === 0 || pt.loadEventStart === 0)
- return;
- var timingData = {
- "page_load_time": pt.loadEventStart - pt.navigationStart,
- "page_download_time": pt.responseEnd - pt.responseStart,
- "dns_time": pt.domainLookupEnd - pt.domainLookupStart,
- "redirect_response_time": pt.fetchStart - pt.navigationStart,
- "server_response_time": pt.responseStart - pt.requestStart,
- "tcp_connect_time": pt.connectEnd - pt.connectStart,
- "dom_interactive_time": pt.domInteractive - pt.navigationStart,
- "content_load_time": pt.domContentLoadedEventStart - pt.navigationStart
- };
- // Sanity Checks if any value is negative abort
- if (Object.values(timingData).filter(function(e) {
- if (e < 0) return e; }).length > 0)
- return;
- window[dataLayerName] && window[dataLayerName].push({
- "event": "performance_timing",
- "timing": timingData
- })
- }
- }
- )()
- </script>
GTM上配置GA4事件跟踪
接下来是先配置获取数据层里的数据层变量和自订事件,然后配置代码。
配置变量
数据层变量有 page_load_time、page_download_time、dns_time、redirect_response_time、server_response_time、tcp_connect_time、dom_interactive_time、content_load_time
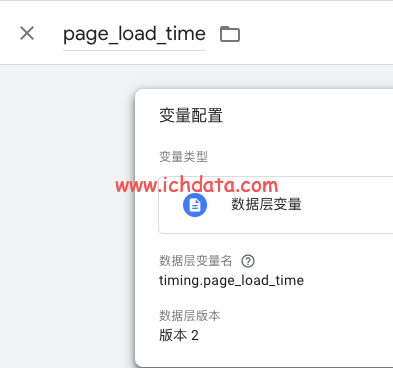
以为page_load_time为例,在GTM中点击「变量」——「新建」——「选择一个变量类型以开始设置…」——「数据层变量」,然后命名为“page_load_time”,做如下设置:
同理配置其他几个数据层变量:
配置触发器
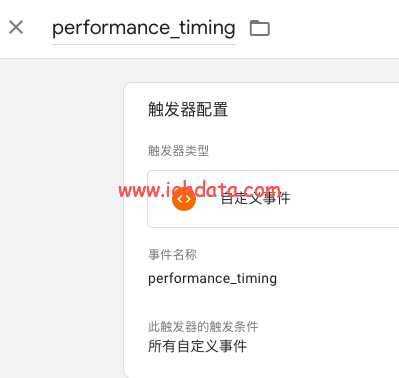
自定义事件只要一个,是performance_timing
在GTM中点击「触发器」——「新建」——「选择一个触发器类型以开始设置…」——「自定义事件」,然后命名为“performance_timing”,做如下设置:
配置代码
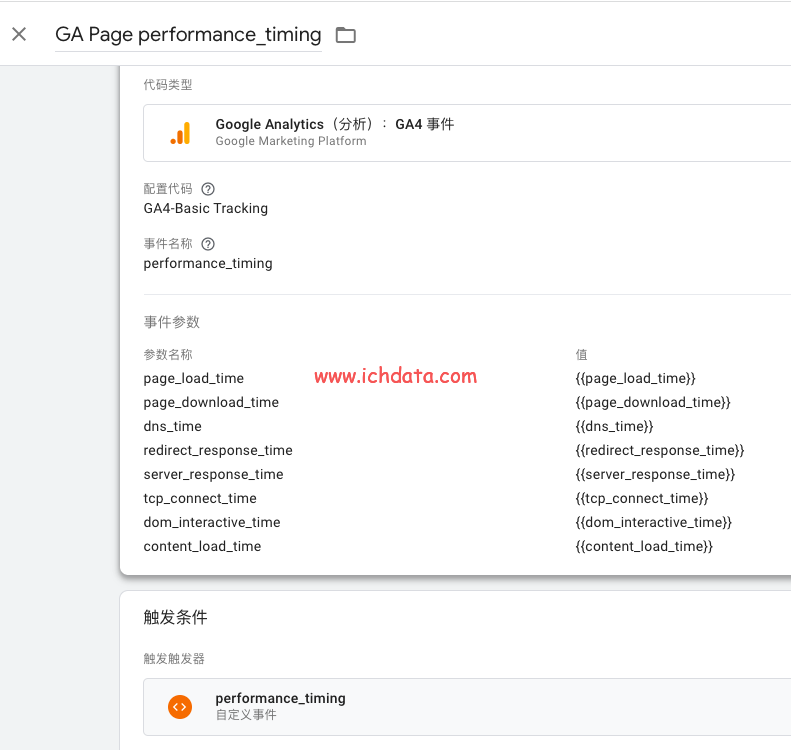
最后就是配置GA4事件,在GTM中点击「变量」——「新建」——「选择一个代码类型以开始设置…」——「Google Analytics(分析):GA4 事件」,然后命名为“GA Page performance_timing”,做如下设置:
事件名称命名为“performance_timing”,事件参数都是数据层变量里的。
预览调试
配置好后,在GTM上预览调试,调试没问题就可以发布出去收集数据。
GA4上注册事件参数
事件参数里的所有参数都需要在GA4里注册,才可以使用。
以page_load_time为例,在GA4中点击「管理」——「自定义设置」——「自定义指标」——「创建自定义维度」,然后做如下设置:
需要注意,这里的衡量单位是毫秒。
同理注册其他的事件参数即可。
查看数据
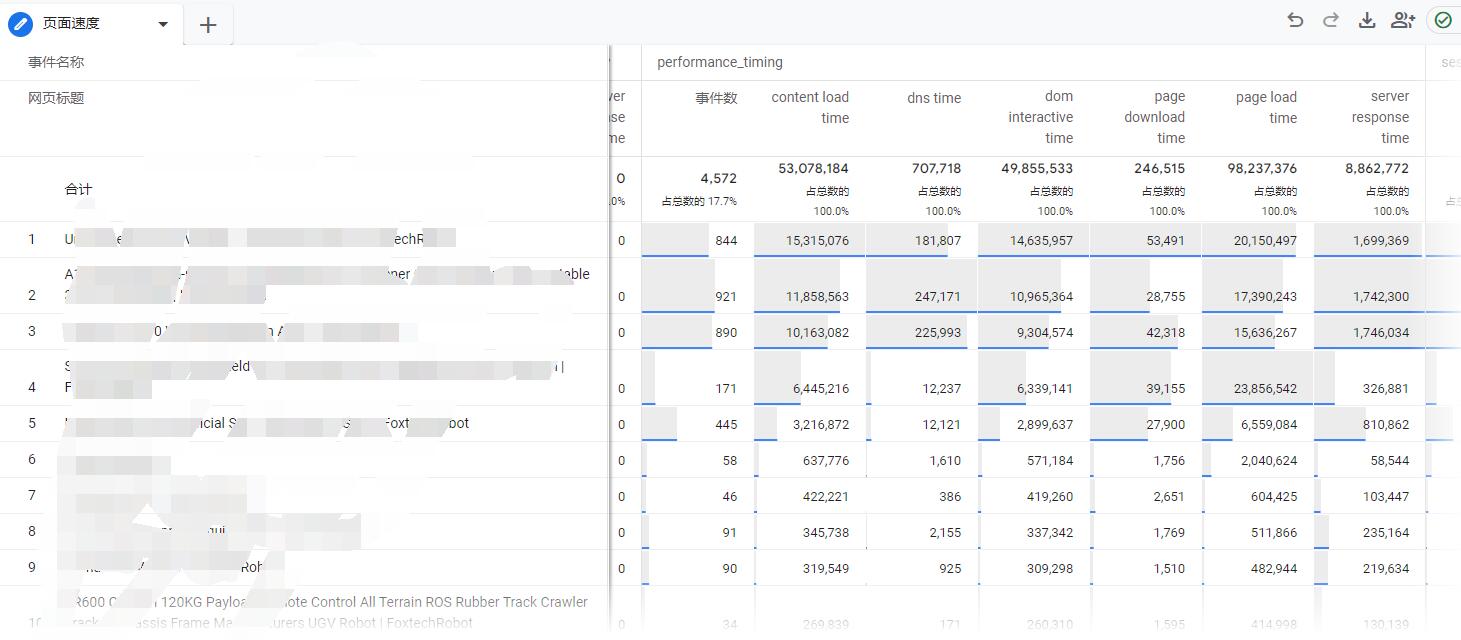
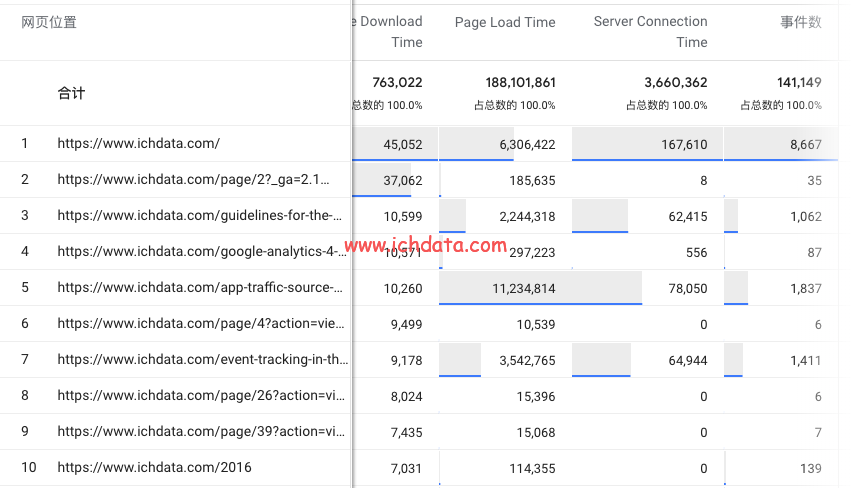
可以在探索里查看数据:
这里的单位是毫秒,数值是加总的,如果要看页面平均时间是多少秒,需要用总时间除以事件数,再除以1000。









2024年1月23日 上午9:13 1F
计算实际速度的时候,为什么要除以事件数?这个事件数代表的是什么?只是page view的事件吗?还是GA4中默认的所有事件?
2024年9月20日 上午11:07 B1
@ Cola 就是pv事件数,默认事件太多了。放弃ga吧,感觉这玩意免费版的,和一般统计软件也没啥区别了。看个数而已,除非花大量时间自己做报表。