外贸在线客服软件系统哪家好?
这个以前聊过了,还是选国外的好,livechat这家就非常成熟,10%off的券在这里,感兴趣的同学可以看看。
选它的理由和动机,这个可以翻阅我之前的文章,外贸客服软件livechat优惠,只需几步就可免费使用付费功能。
怎么薅外国人livechat的羊毛,用更少的钱,获取最多的服务?
软件便宜报表贼贵
之前给了一个利用face book的接口回传数据给google analtyics的方法。这回我又遇到的新的问题。
使用livechat一年以后,积累了很多客户数据,现在想要把他们导出来,做做分析,搞搞EDM邮件营销,激活沉默用户。
不要问为什么客户询盘后为什么不手工录入CRM,我们销售很强势的,小客户,还没百分百把握的客户,人家看不上,是不会录入的。
坑爹的活儿就来了,要导出客户列表,要导出客户列表,要导出客户列表。
问了livechat的客服,人家告诉我一个很蛋疼的答案。原话是这么说的。
If you would like to export the mentioned emails you would need to use our API call list_archives to pull the information about chats including the emails https://developers.livechat.com/docs/messaging/agent-chat-api#list-archives . If you would consider upgrading to the Business plan, there is a feature called "Export Raw Data" available. It allows for downloading the report about the chats in the CSV format including the list of emails from the pre-chat forms
https://www.livechat.com/help/advanced-reports-functions/#export-data-to-create-your-own-reports
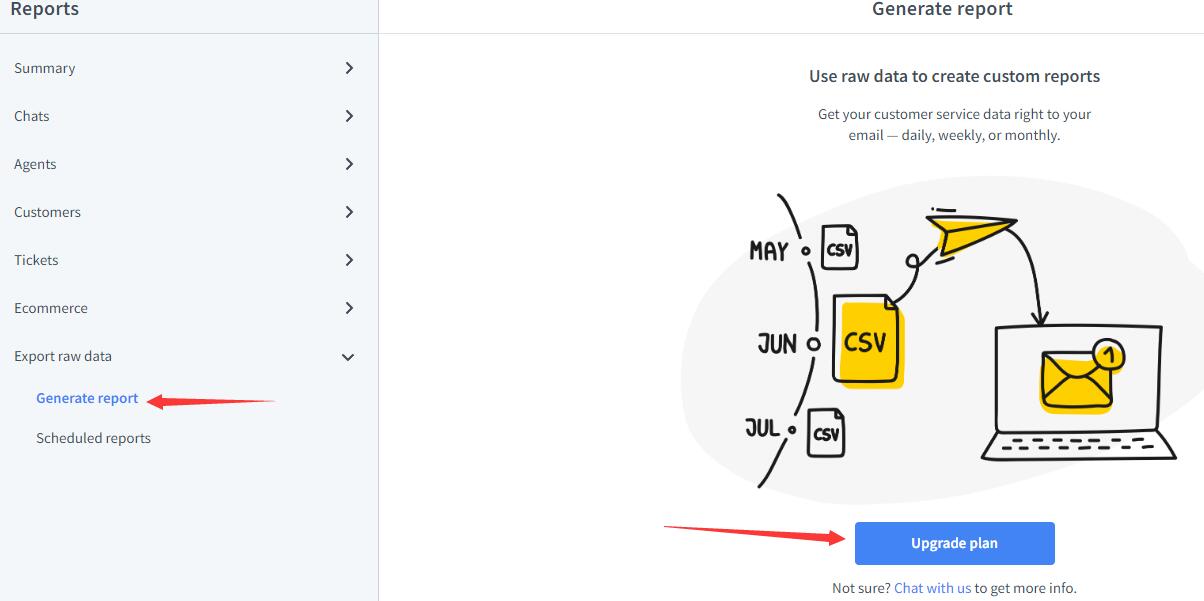
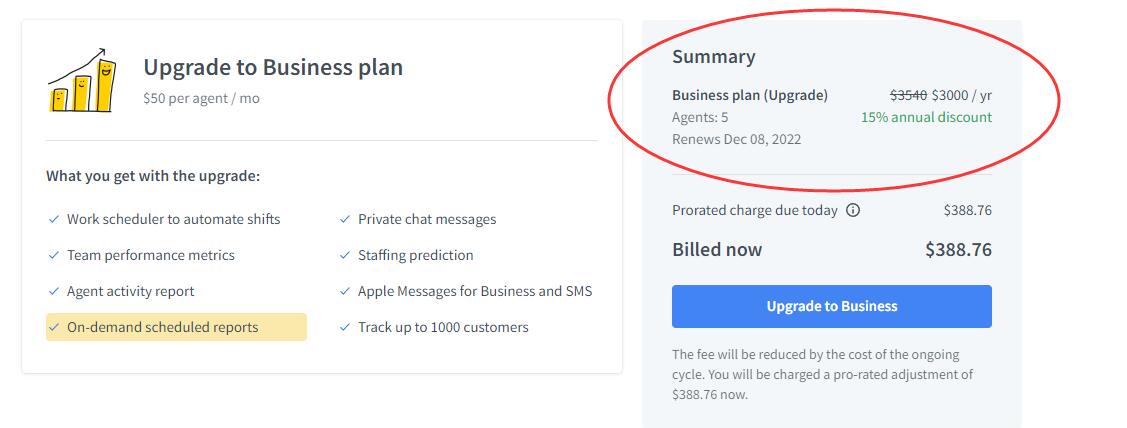
他们就是说可以自己用api去调取数据,或者使用系统自带的报告功能。我一看表报功能,我这个需求不在基础报告范围内,居然是要升级才能用。如图,看看我们5个坐席,就要多收1500$。为了导出数据每年要多花一万大元。有这钱升级一下网站服务器他不香吗。
老外这收费策略就是坑,服务特别好,当你离不开它的时候,积累够多数据时,就要被掏腰包了。
自力更生,艰苦奋斗,走API的道路。找别人开发自然是很贵的,只能自学,搞了几天,还真搞出来。不得不说,人家livechat不愧是个非常成熟的客服咨询软件。帮助文档非常友好,小白也能入手。
动手能力强,你就自己做。动手能力弱,你就花钱买。仔细想来,人家还是真厚道,不像某些国产软件,只给你花钱一条路可走。
怎么用livechat的api导出客户数据
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf8">
<style type="text/css">
<!--
body,td{
font-size: 14px;
color: #000000;
}
a {
color: #000066;
text-decoration: none;
}
a:hover {
color: #FF6600;
text-decoration: underline;
}
-->
#text-button {
display: block;
cursor: pointer;
width: 160px;
text-align: center;
border: 1px solid #232323;
}
.user {
display: table;
width: 80%;
}
.user .name, .user .email, .user .num {
display: table-cell;
}
.user .name {
width: 40%;
background: #CCDDFF;
}
.user .email {
width: 50%;
background: #99BBFF;
}
.user .num {
width: 10%;
background: #CCDDFF;
}
</style>
</head>
<body>
<font color="#FF0000">测试获取客户数据</font><br>
<***********lt是终止时间,gte是终止时间。采用的是沾边就算的互动模型,所以时间选取的是最后互动时间,而不是创建时间。***********><br>
<!--<div id="text-button"><p id="text">点击</p></div>-->
<!--<button onclick="list_customers()">Click me</button>-->
<button onclick="myFunction()">测试返回值</button>
<p id="jianhuA"></p>
<p id="jianhuB"></p>
<p id="demo"></p>
<script>
async function myFunction(){
//请求参数 最多100 Default: 10, maximum: 100
//alert('点击了');
//document.getElementById("demo").innerHTML = JSON.stringify(fanhui());
//let t = await list_customers();
var html = '';
var next_page_id = "";
var xunhuan_num = 0;
do{
xunhuan_num = xunhuan_num +1;
//let t = m;
let t = await list_customers(next_page_id);
next_page_id = t.next_page_id;
let customers = t.customers;
let total_customers = t.total_customers;
if (total_customers > 5000)
{
alert("返回条数太多,恐怕跑不动,请缩短日期范围,重新查询");
break;
}
customers.forEach(user => {
let htmlSegment = `<div class="user">
<div class = "name">${user.name}</div>
<div class="email">${user.email}</div>
<div class="num">${xunhuan_num}</div>
</div>`;
html += htmlSegment;
});
document.getElementById("jianhuA").innerHTML = `尝试请求数据,当前为第 ${xunhuan_num} 次`;
document.getElementById("jianhuB").innerHTML = `总共要返回 ${total_customers} 条数据请耐心等待`;
}
while (xunhuan_num < 20 && typeof(next_page_id) != "undefined");
document.getElementById("demo").innerHTML = html;
//list_customers();
};
async function list_customers(page_id){
//console.log("page_id is "+page_id);
var data = "";
var myHeaders = new Headers();
myHeaders.append("Authorization", "Basic API的token编码");
myHeaders.append("Content-Type", "application/json");
var raw = "";
/**测试if(typeof(page_id) == "undefined" || page_id == null){alert("a is undefined");}
else{alert("a is defined" + typeof(page_id));
console.log("page_id为空吗");
console.log(page_id)
}*/
if (page_id == ""){
console.log("执行首次不分页的带参请求");
raw = JSON.stringify({
"filters": {
"customer_last_event_created_at": {
"lt": "2022-07-19T23:59:59.010200+01:00",
"gte":"2022-07-01T00:00:00.010200+01:00"
}
},
"limit": 100,
"sort_order": "asc",
"sort_by": "customer_last_event"
});
}
else{
//console.log("page_id is "+page_id);
raw = JSON.stringify({
"page_id": page_id
});
}
console.log(raw);
var requestOptions = {
method: 'POST',
headers: myHeaders,
body: raw,
redirect: 'follow'
};
let res = await fetch("https://api.livechatinc.com/v3.4/agent/action/list_customers", requestOptions);
//var response = await fetch("https://api.livechatinc.com/v3.4/agent/action/list_customers", requestOptions);
if (res.status >= 200 && res.status < 300) {
return await res.json();
//data = Promise.resolve(response.text());
} else {
throw new Error(response.statusText);
}
};
</script>
</body>
</html>自学几天js写出来的,问题不少,仅供参考。有了这个,改改报表的时间范围,就可以了。测了一下,5000条以下问题不大。
后记,自学笔记
live的api样例非常详细,按说明进行操作就可以了。对小白来说,比较难的地方就是客户鉴权这一步。
他那个先去livechat拿token然后再跳转到其他页面的方法,没空研究。我用的是最原始的用户名密码方式。
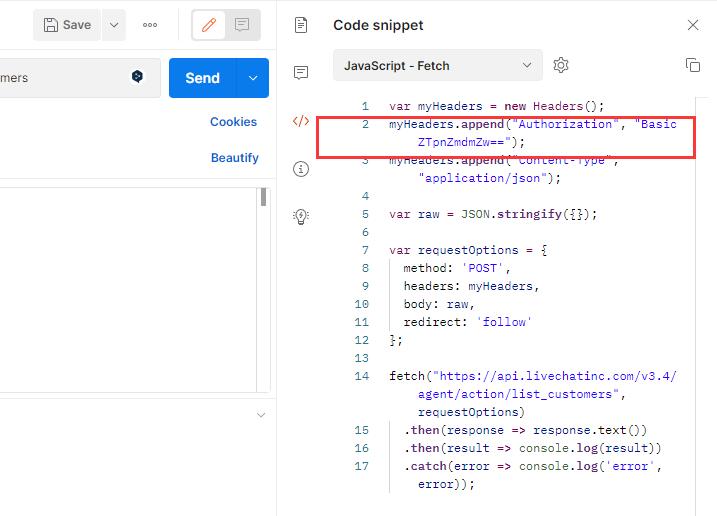
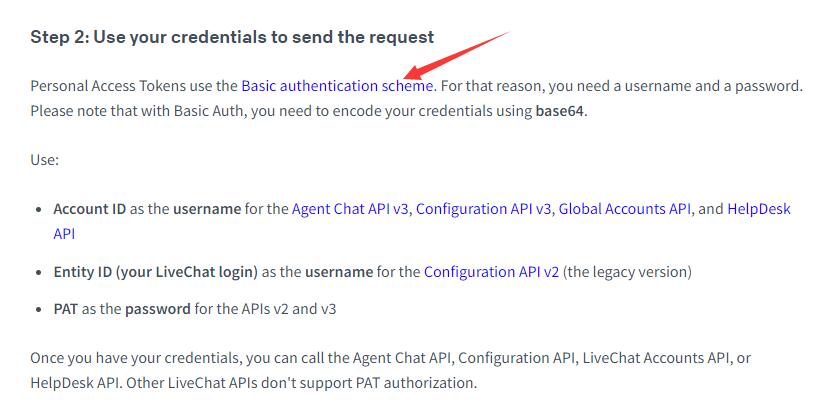
这个就是按格式把用户名和密码放一起,然后64位编码。看不懂也没关系。可以通过postman获取已经处理好的登录信息Personal Access Tokens 。见下图


过了用户验证这一关,后面就简单多了,会那种语言就用哪种写。
post数据的代码可以用postman获取。只需要搞定response 数据就行了。livechat的api一次最多返回100条数据,这个需要自己循环去获取。
那些没解决不明白的坑
1、联系人数据有重复,按道理应该是唯一的,可以它给的结果就是有重复。
2、分页莫名其妙的丢数据。用livechat官网给的postman例子做查询,也一样丢数据。
比如,明明返回34条结果,你要是limit = 100,就是34条。单数如果每页限制15条,按说应该是3页,但是他就只返回2页。第二页就不给next page id啦。
反复测试,都是一样的结果。它的分页原理很复杂,也不想研究了。
所以如果想追求所有数据,那就最好不要分页,可以缩短时间段范围减少结果,靠循环修改查询时间段去获取数据。
大部分客户资料都可以免费导出来,这已经不错了,还要啥自行车。换成国产的,能不能不花钱就把数据导出来都说不好。
我不是崇洋媚外,运营外贸站点,为啥选择livechat客服软件,还请看选择则它的N个理由。
拿着运营的钱,还要干程序猿的活儿,连个鸡腿都不给加。大王不高兴,大王不高兴,大王不高兴。义务给这动画做个广告,别的不为,就冲这名字,喊喊也开心。
后来看了这篇保姆式教学,
Developer Console Tutorials #5 | LiveChat Agent Chat API authorization
终于把那个高级点的登录方式搞明白了。
先把agent导到他们的页面去登录,然后他们在url里返回一段token/code。弄段程序把token提取出来,存好,然后就随便post获取其他数据了。再安全点的code还需要再去他们的页面post一下,然后给你个短期的token。
这帮助系统真是良心制作。